네이버 링크 버튼을 만들어보자.
필자는 네이버 블로그도 운영하고 있다. 깃허브 블로그에는 마크다운이 주를 이루는 내용들이나 지식을 저장하는 용도로 사용하고 네이버 블로그는 간단한 만화를 보여주는 곳으로 활용할 예정이다. 네이버 블로그를 연결하도록 만들어보자!
깃허브 블로그에서 나타나는 한계점은 명확하다.
- 정적인 사이트이기 때문에 실시간으로 변동되는 html 페이지를 보여줄 수 없다. 이는 특히 페이지 목록을 만드는 것이 상당히 어렵다.1
- Jekyll 에서 허용하고 있는 다양한 플러그인들, gem들이 Github Pages에 대응하지 않으면 사용할 수 없을 확률이 높다.2
- GitHub Pages에서 제한 아닌 제한으로 둔 용량은 1G 이다. 블로그 용량은 1G를 넘으면 안 된다.3
- 검색 노출이 힘들다.
하지만 마크다운이라는 강력한 기능을 포기할 수 없었다. 마크다운을 지원하는 것은 물론 티스토리도 마찬가지지만 티스토리에는 더 이상 오픈 API 지원이 없다. 이미지를 올리는데 너무나 불편하다. 옵시디언으로 모든 작업을 거의 자동화 했기 때문이다. 하여튼 네이버 블로그는 대용량 저장 용도에 좀 더 가벼운 이야기들로, 깃허브 블로그는 더 전문적이고 깊은 이야기들을 제작해보려고 한다. 자, 그러면 네이버 블로그로 이동하는 버튼을 추가해보자!
사이드바 버튼을 활용하겠습니다.
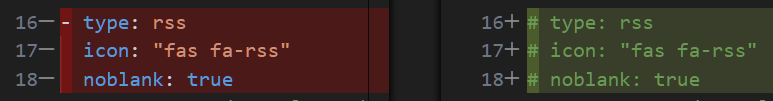
필자는 컴퓨터 관련 전공자가 전혀 아니기 때문에 깃허브 링크가 필요할까 싶지만 나중에 내가 진행할 프로젝트를 염두하여 남겨두도록 했다. RSS 버튼이… 요새 잘 쓰나? 싶어서 이걸 제거하기로 했다. 이 버튼을 직접 할당하고 링크를 만드는 것은 sidebar.html 파일에 로직이 짜여있지만 간단하게 contact.yml 파일을 수정하면 버튼을 조절할 수 있다.
그러면 아래처럼 1개 공간이 비게 된다.
이 자리에 이제 네이버 버튼을 만들도록 할 것이다.
버튼 생성은 로직을 재활용하자!
앞서 언급했듯이 sidebar.html 파일을 확인하면 이 버튼들과 그 링크를 만드는 로직이 포함 되어있다. 여기에 있는 버튼들은 라이트 모드와 다크 모드에 대해서 각기 다른 스타일을 가지고 있는 요소들이다. 이를 PNG나 SVG 파일로 구현하기는 어려울 것이다. 페이지의 테마 모드를 감지하고 이에 따라 다른 아이콘을 불러오는 로직을 구현할 수 있으나 차라리 다른 버튼들과 똑같은 로직을 사용하게 만드는게 훨씬 경제적인 접근일 것이다.
우선은 버튼의 배치도부터 재정리하자. 원형의 버튼과 링크를 이어서 만들어보자.
sidebar.html에서 각 버튼과 링크를 만드는 것은 아래의 코드였다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
<div class="sidebar-bottom d-flex flex-wrap align-items-center w-100">
<!-- 이하 생략 -->
<a
href="{{ url }}"
aria-label="{{ entry.type }}"
{% assign link_types = '' %}
{% unless entry.noblank %}
target="_blank"
{% assign link_types = 'noopener noreferrer' %}
{% endunless %}
{% if entry.type == 'mastodon' %}
{% assign link_types = link_types | append: ' me' | strip %}
{% endif %}
{% unless link_types == empty %}
rel="{{ link_types }}"
{% endunless %}
>
<i class="{{ entry.icon }}"></i>
</a>
<!-- 이하 생략 -->
</div>
Liquid 언어들은 모두 필요없다. 우리는 자동 생성 기능까지 이용할 것은 아니기 때문이다. 단순하게 여기에 선언된 클래스들과 스타일, 배치들을 이용할 예정이다. 필요한 것들을 모두 제거하면 남는 것은 아래 코드와 같다.
1
2
3
4
5
6
7
8
9
10
11
12
13
<div class="sidebar-bottom d-flex flex-wrap align-items-center w-100">
<!-- 이하 생략 -->
<a
href="{{ url }}"
aria-label="{{ entry.type }}"
>
<i class="{{ entry.icon }}"></i>
</a>
<!-- 이하 생략 -->
</div>
이제 <a> </a> 부분을 복사해서 <div> </div> 내부에 쓱 넣어줄 것이다. <div> 영역이 끝나는 곳을 잘 보면 {% endfor %}가 있을 것이다. 이 아래에 해당 부분을 넣어주자. 그러면 아래와 같은 꼴이 될 것이다. 링크들과 라벨들은 아래 코드를 참고하여 적절하게 변경해주자!
1
2
3
4
5
6
7
8
9
10
<div class="sidebar-bottom d-flex flex-wrap align-items-center w-100">
<!-- 이하 생략 -->
{% endif %}
{% endfor %}
<a href="https://blog.naver.com/<블로그 이름>"
aria-label="Link to naver" >
<i class="icon-naver-square"></i>
</a>
<!-- 이하 생략 -->
</div>
이렇게 작성하고 나면 아이콘은 없는 버튼이 완성된다!
 라이트 모드, 다크 모드에 따라 반응하며 커서를 올려도 반응한다.
라이트 모드, 다크 모드에 따라 반응하며 커서를 올려도 반응한다.
아이콘을 만들어 봅시다!
이제 적당한 아이콘을 가져다가 이 곳에 넣어줘야 한다. 아이콘은 이미지 파일로도 줄 수 있지만 사실 이미지 파일보다는 폰트를 이용하는 것이 좋다. 폰트 어썸이라는 곳에서는 다양한 아이콘들을 폰트의 형태로 제공한다. 사이드바에 있는 아이콘들도 이런 폰트다. 폰트로 작동하기 때문에 간단하게 색상을 변경하는 것이 가능하고 원래 사용하던 아이콘 타입을 따라해줘야 기존에 Chirpy 테마가 가지고 있던 기능들을 우리가 같이 이용할 수 있다.
SVG 파일을 폰트로 제작하기
네이버에서 공식적으로 제공하는 아이콘은 *.ai 형태이거나 *.png 형태이다.4 필자는 어도비 일러스트레이터가 없기 때문에 *.ai 파일에서 *.svg 파일을 빼낼 수 없다. 뭐… 사이트를 통해서 변경할 수 있다는 것 같지만 그냥 인터넷에 네이버 로고 SVG로 검색하여 파일을 넘겨받도록 하자. 필자는 SVG Vector를 제공하는 SVGrepo 사이트를 이용했다. SVG 파일을 받았다면 이것을 폰트로 제작할 때다.
- 폰트 제작에는 Icomoon 사이트를 이용했다.
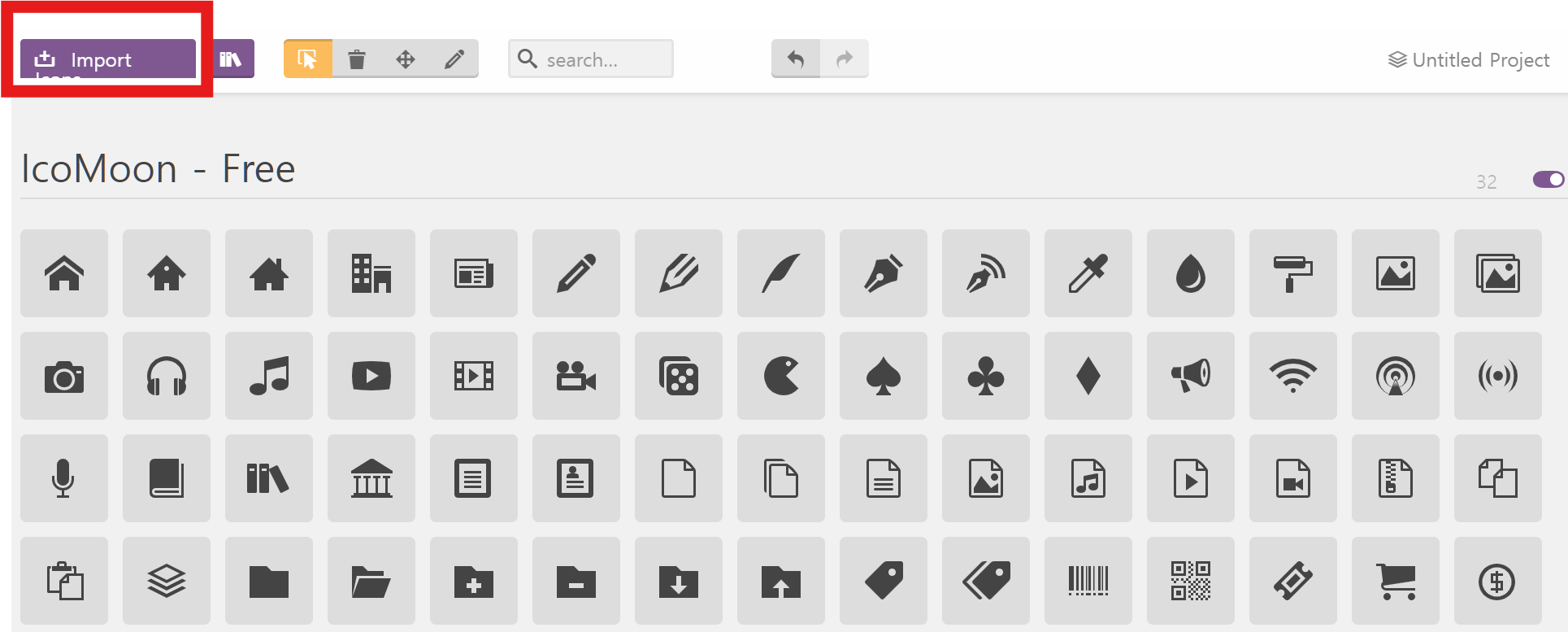
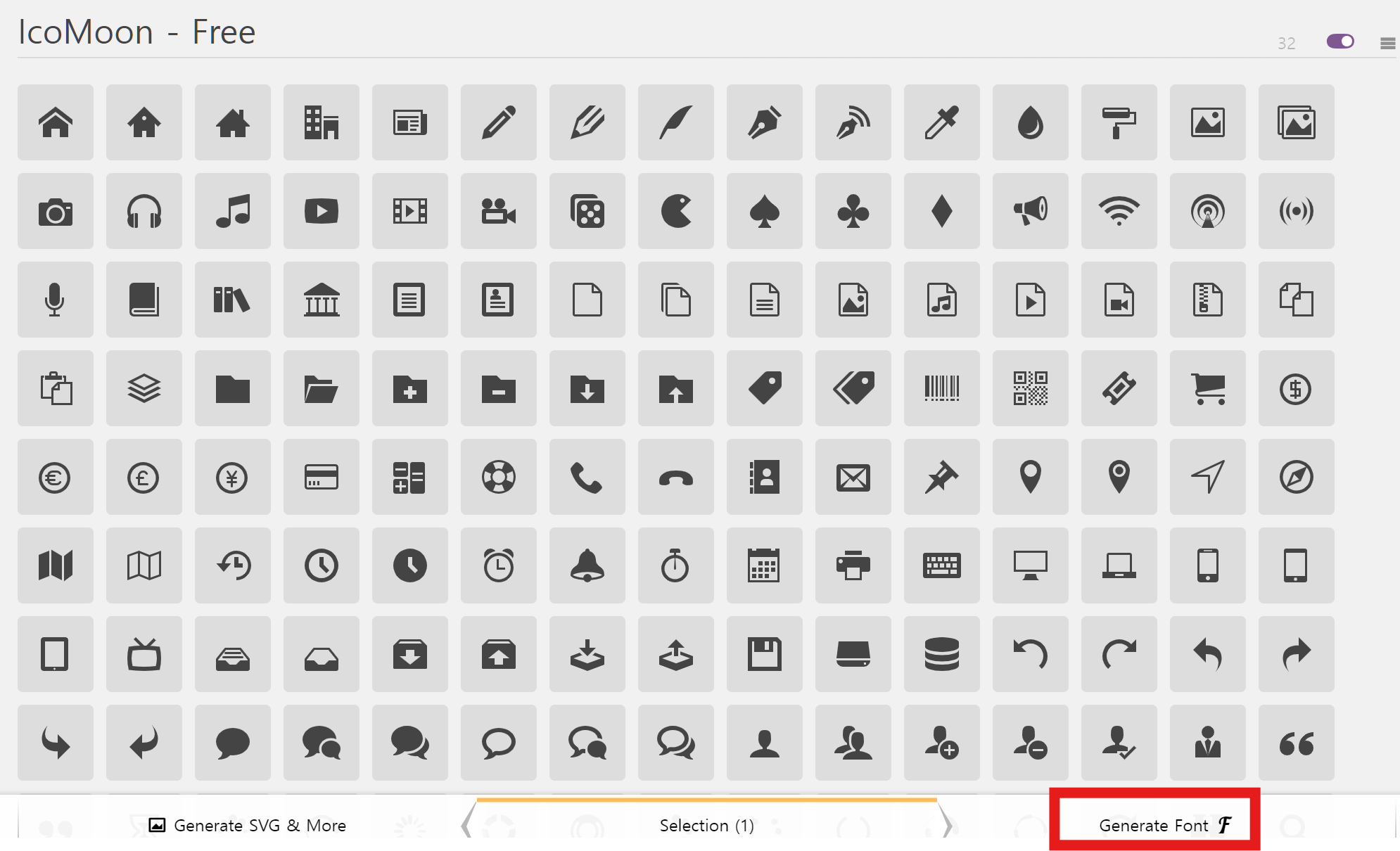
좌측 상단에 있는 Import 버튼을 눌러서 SVG 파일을 입력하자. 그 뒤 네이버 아이콘을 1번 눌러서 선택하고 아래 스크린샷처럼 우측 하단 탭으로 이동하면 된다.
다시 오른쪽 하단의 탭을 보면 폰트를 다운받을 수 있는 버튼이 있다. 무료니까 과감하게 눌러주자. 다운 받은 압축 파일을 풀어주면 내부에 폰트 파일들과 css 파일이 있을 것이다. 이것을 Jekyll 블로그 폴더에 넣어줘야 한다.
CSS 파일 넣기 및 파일 로딩하기
fonts 폴더는 Jekyll 블로그의 assets 폴더에 그대로 넣어주고 style.css 파일은 assets/css 폴더에 넣어주자. 필자는 style.css 파일의 이름을 naver.css로 변경했다. 이제는 아주아주 간단한 작업만 남았다. 해당 css 파일을 약간 수정하고 Jekyll이 이 css 파일을 불러오도록 설정하면 된다.
css 파일은 아래와 같이 url 경로들을 변경하면 된다.
1
2
3
4
5
6
7
8
9
10
11
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?ptv5da');
src: url('../fonts/icomoon.eot?ptv5da#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?ptv5da') format('truetype'),
url('../fonts/icomoon.woff?ptv5da') format('woff'),
url('../fonts/icomoon.svg?ptv5da#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
사실 url 부분에 .. 만 추가한 것 뿐이다. 자 이제 정말 마지막으로 Jekyll 블로그에서 이 css 파일을 불러오게 만들자!
다 필요없다. 모든 폰트나 그런 것들을 불러오는 것은 _includes/head.html 파일이다. 이곳에 들어가면 웹 폰트가 주석 처리된 곳이 있다. 여기 바로 아랫줄에 1 줄의 코드만 추가해주면 된다. 아래 코드 블럭을 참고하자.
1
2
3
<!-- Web Font -->
<link rel="stylesheet" href="{{ site.data.origin[type].webfonts | relative_url }}">
<link rel="stylesheet" href="{{ '/assets/css/naver.css' | relative_url }}">
끝났다! 이제 블로그를 다시 빌드하여 변경사항을 확인해보자!
 마우스 커서를 위로 올렸을 때 강조되는 것도 잘 작동한다.
마우스 커서를 위로 올렸을 때 강조되는 것도 잘 작동한다.
성공적으로 끝마쳤다. 이런식으로 아래 버튼들을 마음껏 커스터마이징 할 수 있다. 즐겁고 쉬운 블로깅이다!