01. 웹 브라우저(Web browser)는 어떤 역할을 하는 것일까
우리가 사용하는 웹 브라우저의 종류는 상당히 많다! 그런데 도대체 무슨 차이가 있길래 이렇게 많은걸까? 아니, 애초에 브라우저는 뭘 하는 것일까?
서론
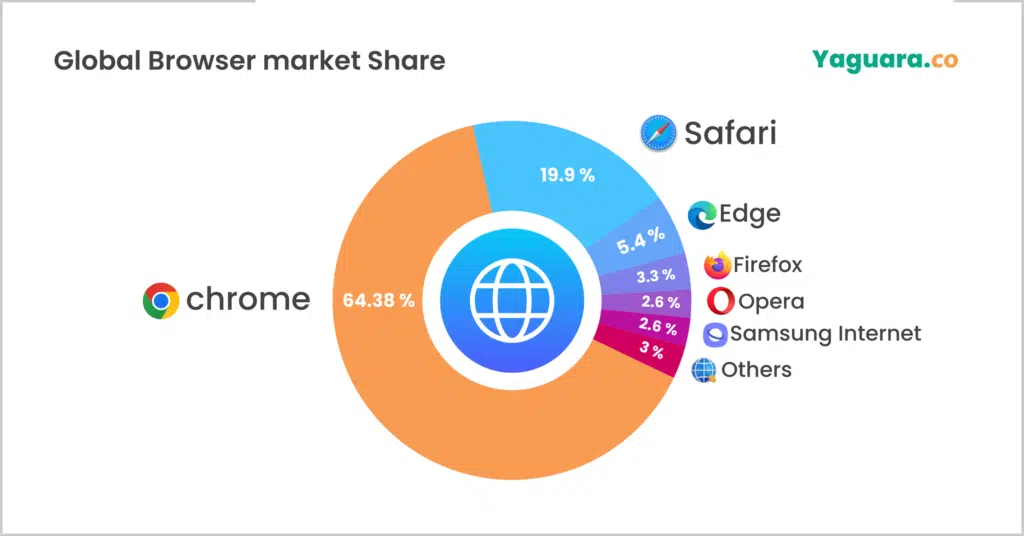
 Yaguara.co 에서 제공한 2024년 브라우저 시장 점유율
Yaguara.co 에서 제공한 2024년 브라우저 시장 점유율
소위 그냥 인터넷이라고 불리는 브라우저는 종류가 상당히 많다. 아마 다들 컴퓨터를 좀 해봤다면 이런 말들을 들어 봤을 것이다.
크롬은 메모리를 너무 많이 사용해. 크롬은 빠르지만 무거워.
도대체 무슨 차이가 있길래 어떤 브라우저는 느리고 어떤 브라우저는 빠르고, 어떤 브라우저는 메모리를 적게 사용한다고 말하는 걸까? 또, 어떤 브라우저는 왜 메모리를 많이 사용한다고 하는 걸까? 오늘은 간단하게 웹 브라우저가 하는 역할에 대해서 짚고 넘어가 보려고 한다.
웹 브라우저의 역할
웹 브라우저의 역할을 이해하기 위해서는 우리가 보고 있는 인터넷 페이지들이 어떻게 구성 되었는지를 알아야 한다.
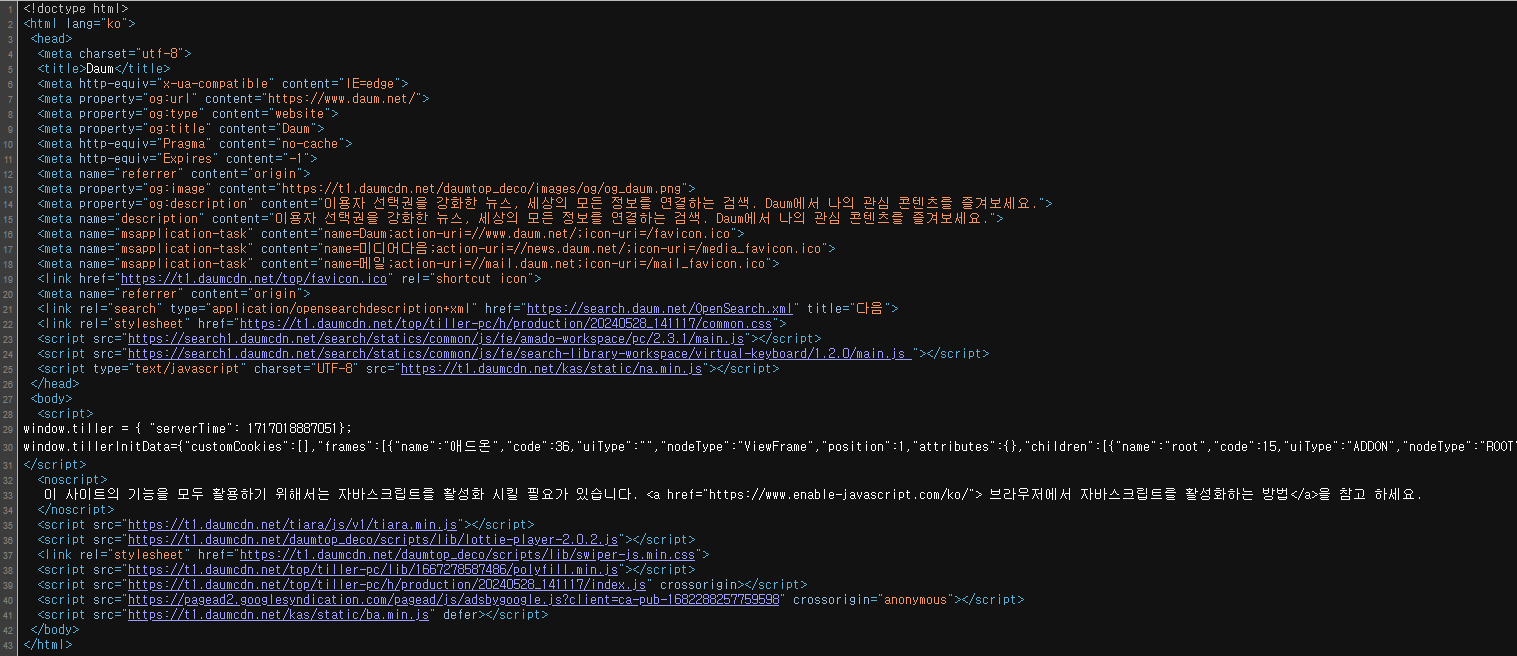
웹 브라우저는 위 그림과 같이 설계도를 받아서 우리가 직접 보는 웹 사이트 건물을 만드는 작업을 진행한다. 이것을 렌더링이라고 부른다. 설계도는 HTML 형태로 존재하고 있으며 웹 페이지가 브라우저를 거치지 않는다면 우리가 보는 모습은 사실 아래와 같을 것이다.
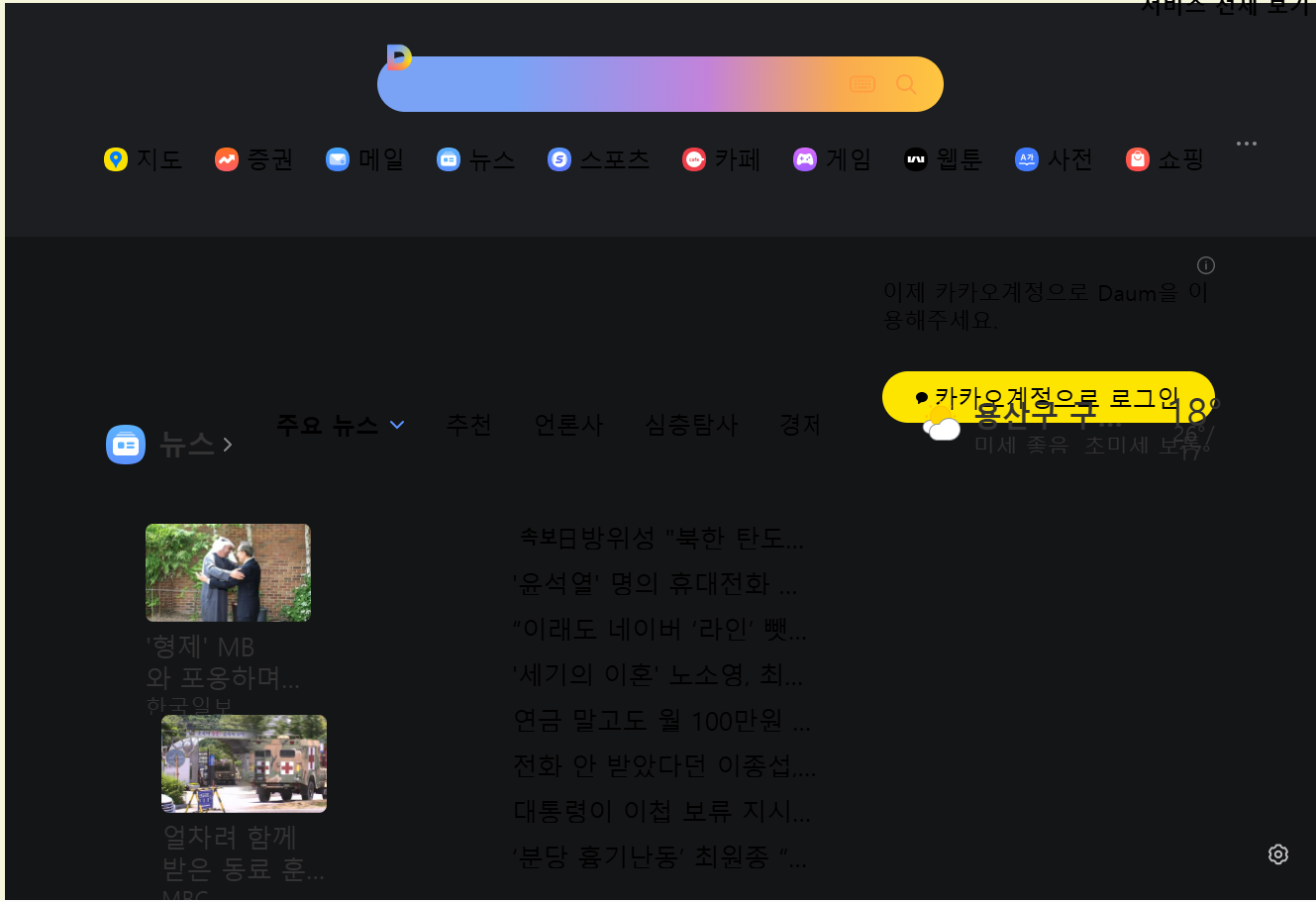
이 코드를 읽고 어떤 요소가 어디에 배치 되어야 하는지 이해하고 이것을 배치하는 것이 바로 HTML 파싱이다. 이렇게 요소만 배치하면 또 보기엔 별로 좋지 않다. 스타일이 필요하다. 어떤 요소의 스타일이 정해지지 않으면 아래처럼 될 것이다.
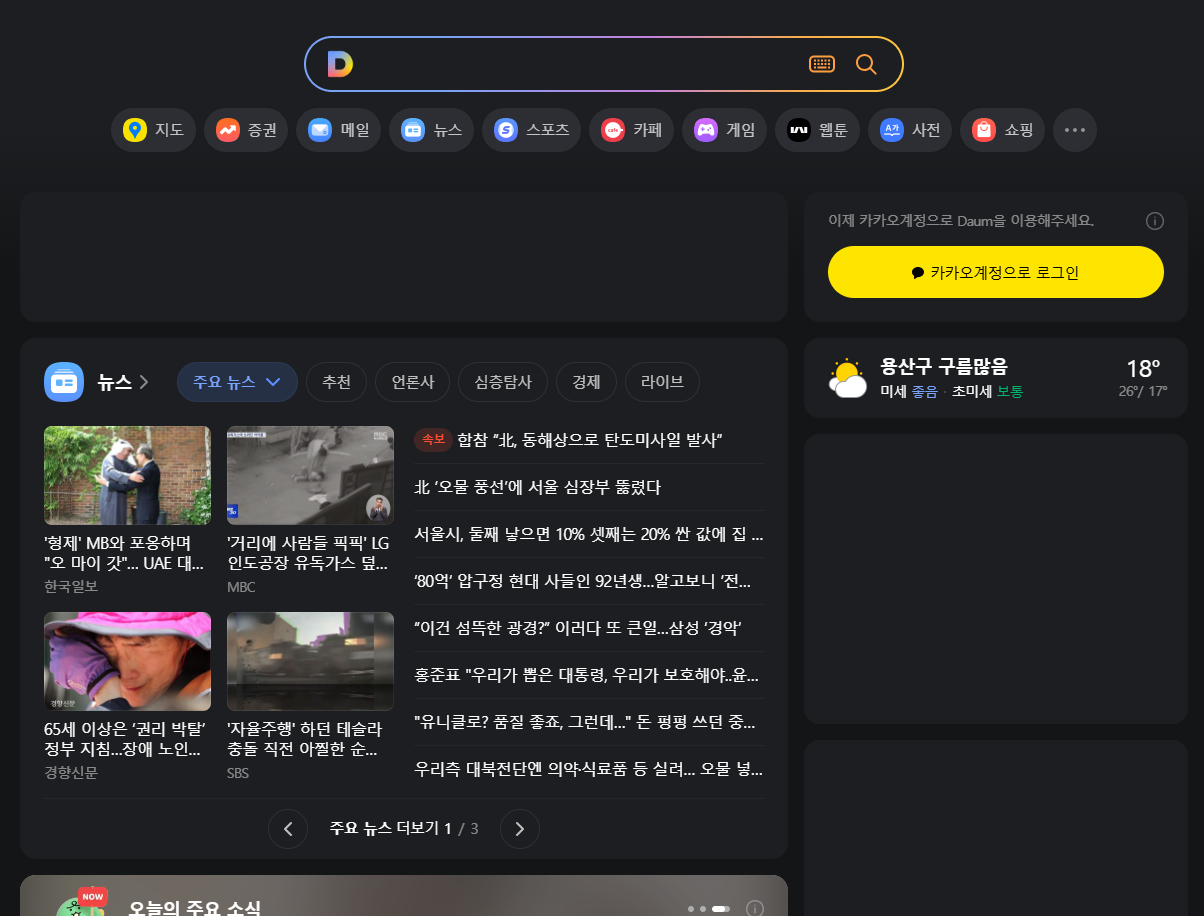
이렇게 스타일만을 명시해놓은 설계도는 CSS 파일로 부른다. HTML로 특정 구역에 어떤 요소를 배치해주세요. 라는 것을 알게 된다면 CSS와 함께 이것에 스타일을 넣고 이쁘게 만든다. 여기서 그치지 않고 다양한 기능들을 추가적으로 수행하기 위해서 자바스크립트를 사용한 여러 기능을 넣는다! 이렇게 3가지 요소, HTML, CSS, 자바스크립트가 합쳐진 것이 웹 페이지이고, 웹 브라우저는 이런 3가지 요소들을 해석하여 웹 페이지를 완성 시켜주는 것이다.
웹 브라우저의 HTML, CSS, 자바스크립트 해석 차이
동일한 웹 사이트를 표시하려고 할 때, 각 브라우저들은 HTML과 CSS, 자바스크립트를 읽는 방식이 다르고 이걸 구현하는 방식도 다르다. 건축 과정에서도 디테일한 부분에서 어떤 것을 먼저 시작하는지 사람마다 다른 것처럼 웹 브라우저도 다른 방식을 가지고 있는 것이다.
HTML과 CSS를 읽어서 웹 페이지로 구현하는 과정에는 렌더링 엔진이 필요하다. 렌더링 엔진은 약간 건축에 비유하자면 특정 공법을 고수하는 학파라고 할 수 있을 것 같다. 정확히는 HTML을 읽고 각 요소들을 잘게 쪼개놓은 뒤 DOM 트리라고 불리는 요소 간의 관계성을 어떻게 구현하느냐의 차이지만 뭐… 이것은 뒤로 하자.
- 구글 크롬: Blink 렌더링 엔진
- 마이크로소프트 엣지: Blink 렌더링 엔진
- 파이어폭스: Gecko 렌더링 엔진
렌더링 엔진이 이렇게 요소들을 배치하고 스타일을 입혔다면 기능적인 부분은 자바스크립트의 구현에 달렸다. 이것들은 각 브라우저들이 독특하게 구현하고 있다.
- 구글 크롬: V8
- 마이크로소프트 엣지: ChakraCore
- 파이어폭스: SpiderMonkey
이런 차이로 인해서 사이트를 구현하는 속도가 달라진다. 한마디로 사이트 로딩 속도가 달라지게 되는 것이다.
사이트 속도 외에 브라우저 간 차이점?
브라우저 엔진이라고 부르는 것의 차이가 존재할 수 있다. 이건 뭐 별거 아니다. 웹 페이지 외에 브라우저가 가지고 있는 기본 기능의 차이라고 이해하면 된다. 예를 들어 엣지의 경우 오른쪽에 있는 사이드 도구바를 가지고 있다거나, 크롬은 확장 프로그램들을 대량으로 가지고 있는 등의 기능 차이이다. 이것은 그렇게 큰 차이를 보이고 있는 것은 아닐 것이다.
웹 브라우저, 메모리 관리 및 사용법
웹 브라우저의 사용자 경험이나 대량의 리소스를 사용하고 있는 것처럼 느껴지는 등의 가장 피부에 와닿는 차이를 나타내는 것은 바로 메모리 부분이 아닐까 싶다. 이런 메모리는 왜 중요할까? 우리는 어떠한 프로그램을 사용할 때 메모리 위에 데이터를 올려두고 그 데이터를 실시간으로 사용하여 사용자에게 전달한다. 마찬가지로 HTML 파일과 CSS 파일, JAVA를 모두 램에 올려놓고 이것을 렌더링하여 웹 페이지를 만들게 될텐데 이것을 관리하는 방식이 조금씩 다르다.
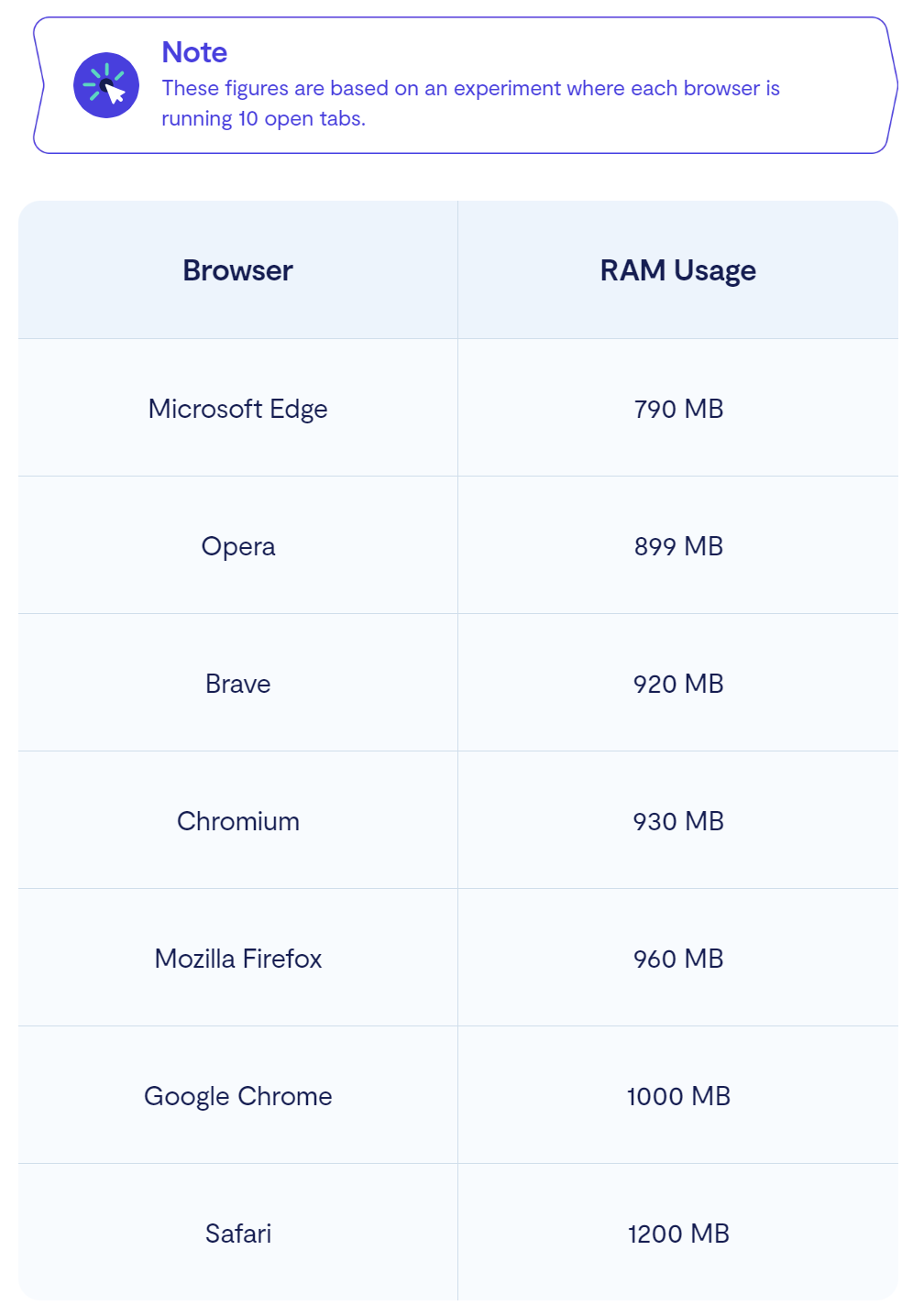
대표적인 웹 브라우저의 메모리 사용법법
- 크롬 및 엣지, 파이어폭스: 크롬과 엣지, 파이어폭스는 웹 페이지 1개당 (탭 1개당) 프로세스를 1개 할당한다.
이것은 각 페이지가 독립적인 프로세스로 동작하게 만들어서 메모리 이슈에서 비교적 안전할 수 있다. 메모리가 부족하여 더 이상 웹 페이지를 표시하지 못하게 되었을 때 크롬이나 엣지는 페이지가 다운 되었습니다 하면서 특정 탭들만 다운 되는 것을 볼 수 있다.
- 사파리: 사파리는 하나의 프로세스에서 탭들을 통합하여 관리하므로 메모리 관리가 용이할 수 있다.
그렇다면 각 브라우저 별 메모리 사용량은 어떻게 될까?
 Clario.co 에서 가져온 테이블이다. 2024년 1월 기준
Clario.co 에서 가져온 테이블이다. 2024년 1월 기준
10개의 탭을 열었을 때 메모리를 사용하는 사용량의 차이다. 하나의 탭을 하나의 프로세서로 관리하는 브라우저 사이에서도 차이가 발생한다. 이것은 각 브라우저가 가지고 있는 렌더링 방식의 최적화, 메모리 관리의 최적화, 프로세스 할당 및 기능의 차이로 인해 발생하는 것으로 이해하면 쉽겠다.
우리가 쉽게 지나칠 수 있는 웹 브라우저에 대해 간단하게 알아보았다. 다음에도 쉽게 지나치던 것들을 다뤄보도록 하겠다.