02. 옵시디언의 문법 구조 익히기-上
옵시디언은 강력한 문서 작성 프로그램이다. Markdown이라고 불리는 옵시디언의 문법을 한번 직접 느껴보도록 하자.
옵시디언과 관련된 사용 설명서는 여기 링크를 통해 확인할 수 있다.
옵시디언 사용법은 공식 홈페이지에서도 안내하고 있지만 영어라서 직관적이지 않다. 도대체 무엇을 어떻게 하면 옵시디언을 잘 활용하여 글을 작성할 수 있을까? 오늘 한번 공식 문서를 바탕으로 한국어 버전의 안내 가이드를 만들어보도록 하자.
글의 시작, Heading
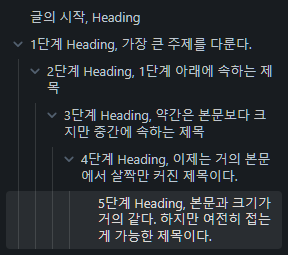
Heading이라고 하는 것은 제목을 말하는 것이다. 제목은 총 5단계가 있는데, 대주제, 소주제처럼 주제의 크기가 달라지듯이 제목도 가장 큰 단위부터 아래로 소제목 형식으로 들어가게 된다. 특히 이렇게 제목으로 설정된 글은 특별히 <h1> 혹은 <h2>, <h5> 처럼 우리 눈에는 보이지 않지만 페이지로 만들었을 때 메타데이터가 포함 된다. 이것은 생각보다 놀라운 기능인데, 우리가 따로 설정하지 않아도 목차를 자동으로 생성해주고 해당 위치로 손쉽게 옮겨가게 만드는 등의 역할을 한다. 그러면 Heading을 지금 한번 만들어보자.
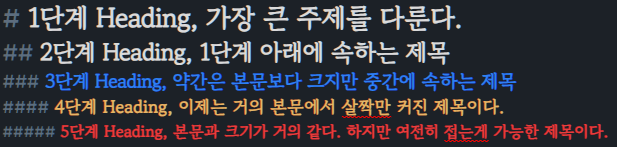
 Heading은 위와 같이
Heading은 위와 같이 #과 띄어쓰기로 만들어진다.
단계별로 #의 개수만 다르게 만들어주는 것으로 Heading이 완성된다. 옵시디언에서 Heading이 만들어지면 오른쪽 패널을 통해 해당 제목들을 확인할 수 있다.
비단 이것 뿐만 아니라 옵시디언에서는 접는 기능도 사용할 수 있다.
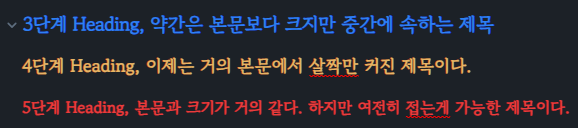
 이렇게 각 Heading 옆에는 화살표가 생기게 되며 이것을 누르면 아랫단계에 해당하는 모든 부분이 접히게 된다.
이렇게 각 Heading 옆에는 화살표가 생기게 되며 이것을 누르면 아랫단계에 해당하는 모든 부분이 접히게 된다.
이것을 활용하면 잘 정리된 글을 만들 수 있다. 물론 옵시디언 자체가 파편화 된 지식들을 링크로 묶는 것에 특화 되어있어서 글이 이렇게나 길어질 일은 거의 없겠지만 그래도 뭐…
참고로 필자처럼 html 형식으로 변환하여 사용할 예정이라면 Heading은 2단계부터 시작하는 것이 좋다. 네이버 크롤러가 대표적으로
<h1>에 해당하는 것을 글의 제목으로 인식하기 때문이다.
문단 나누기
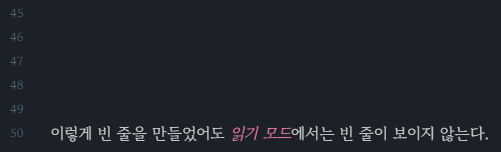
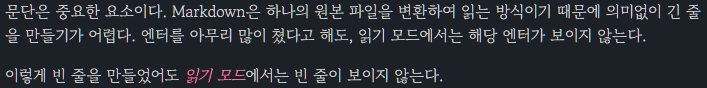
문단은 중요한 요소이다. Markdown은 하나의 원본 파일을 변환하여 읽는 방식이기 때문에 의미없이 긴 줄을 만들기가 어렵다. 엔터를 아무리 많이 쳤다고 해도, 읽기 모드에서는 해당 엔터가 보이지 않는다.
 읽기 모드로 변환 후 다시 보면 빈 공간이 사라져있는 것을 볼 수 있다.
읽기 모드로 변환 후 다시 보면 빈 공간이 사라져있는 것을 볼 수 있다.
문단 자체는 글과 글 사이에 줄이 1칸만 차지하고 있어도 만들어지지만 여백을 길게 만들고 싶다면 어떻게 해야할까? 옵시디언의 마크다운은 html 형식의 마크업도 지원하고 있다. 따라서 html 형식으로 빈칸을 선언해주면 된다.
<br>을 작성하면 알아서 옵시디언은 이것을 빈 줄로 인식하게 된다. 여백을 만들고 싶은 만큼 중첩하여 선언해주면 된다. 그러면 읽기 모드에서 아래처럼 보이게 된다.
글씨 강조하기 (굵게, 기울임, 취소선, 형광펜)
글씨를 강조하는 것은 기존의 문서 편집기들이 지원하는 단축키를 모두 지원한다. 특정 단어를 선택하고 Ctrl+I를 누르면 기울여지고, Ctrl+B는 굵게 된다. 그러나 취소나 형광펜을 칠하게 만드는 단축키는 들어본 적이 없을 것이다. 옵시디언의 마크다운으로는 어떻게 이것을 만들어낼까? 이는 아래 표를 참고하면 좋다.
| 스타일 | 마크다운 문법 | 예시 | 결과물 |
|---|---|---|---|
| 굵게 | ** ** 혹은 __ __ | **굵게 만들고 싶은 텍스트** | 굵게 만들고 싶은 텍스트 |
| 기울게 | * * 혹은 _ _ | *기울게 만들고 싶은 텍스트* | 기울게 만들고 싶은 텍스트 |
| 취소선 | ~~ ~~ | ~~취소선 만들고 싶은 텍스트~~ | |
| 형광펜 | == == | ==형광펜 쓰고 싶은 텍스트== | ==형광펜 쓰고 싶은 텍스트== |
| 굵은 글 내부의 기울인 텍스트 | ** ** 와 _ _의 조합 | **굵게 만든 문장 _속의 기울여진_ 단어** | 굵게 만든 문장 속의 기울여진 단어 |
| 굵고 기운 텍스트 | *** *** 혹은 ___ ___ | ***굵으면서 기운 문장*** | 굵으면서 기운 문장 |
혹시나 저 *이나 _의 기능을 사용하지 않고 저 기호를 온전히 보여주고 싶다면 \ 을 앞에 같이 사용하면 된다. \* 처럼 쓰면 특수 기호의 기능은 사라지게 된다.
옵시디언의 킬러 기능, 내부 문서 연결하기 (내부링크)
옵시디언은 문서와 문서를 엮는 것이 가능하다. 특정 단어에 대한 언급을 예전에 했었고 따로 정리한 자료가 있다면 이것을 연결하여 문서 이해에 지장이 없게 만드는 것이다. 이것이 특히나 연구자에게 좋은 이유는 프로토콜 파일과 그 연구의 원리, 메커니즘을 정리한 글을 따로 분리하여 관리할 수 있다는 것이다. 필자의 아래 예시를 확인하자.
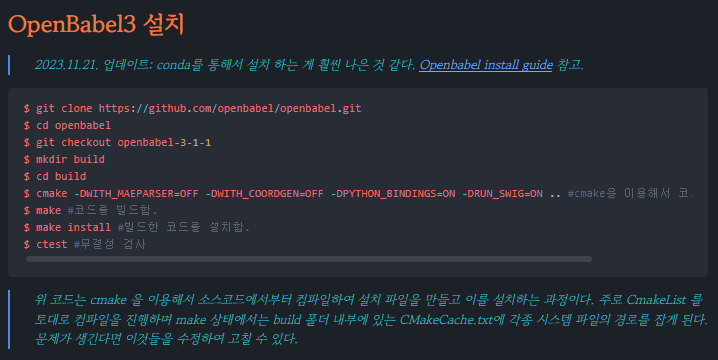
 Python을 활용하여 분자 모델링을 진행해야 할 때 이미 작성된 문서를 재활용하여 업무 효율을 높일 수 있다.
Python을 활용하여 분자 모델링을 진행해야 할 때 이미 작성된 문서를 재활용하여 업무 효율을 높일 수 있다.
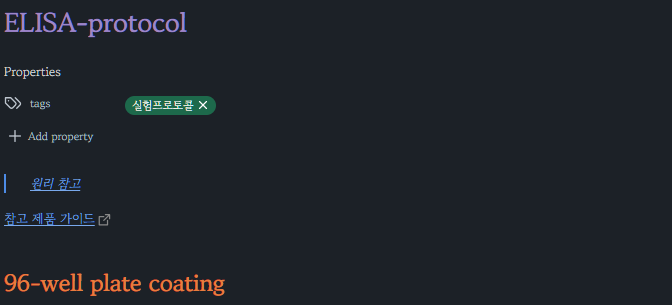
 ELISA를 진행할 때 메뉴얼 외의 실험 노하우를 기록하고 싶을 것이다. 이런 프로토콜 문서와 원리 문서를 파편화 하고 내부 링크로 묶어서 쓸데없는 자원 낭비를 하지 않아도 된다.
ELISA를 진행할 때 메뉴얼 외의 실험 노하우를 기록하고 싶을 것이다. 이런 프로토콜 문서와 원리 문서를 파편화 하고 내부 링크로 묶어서 쓸데없는 자원 낭비를 하지 않아도 된다.
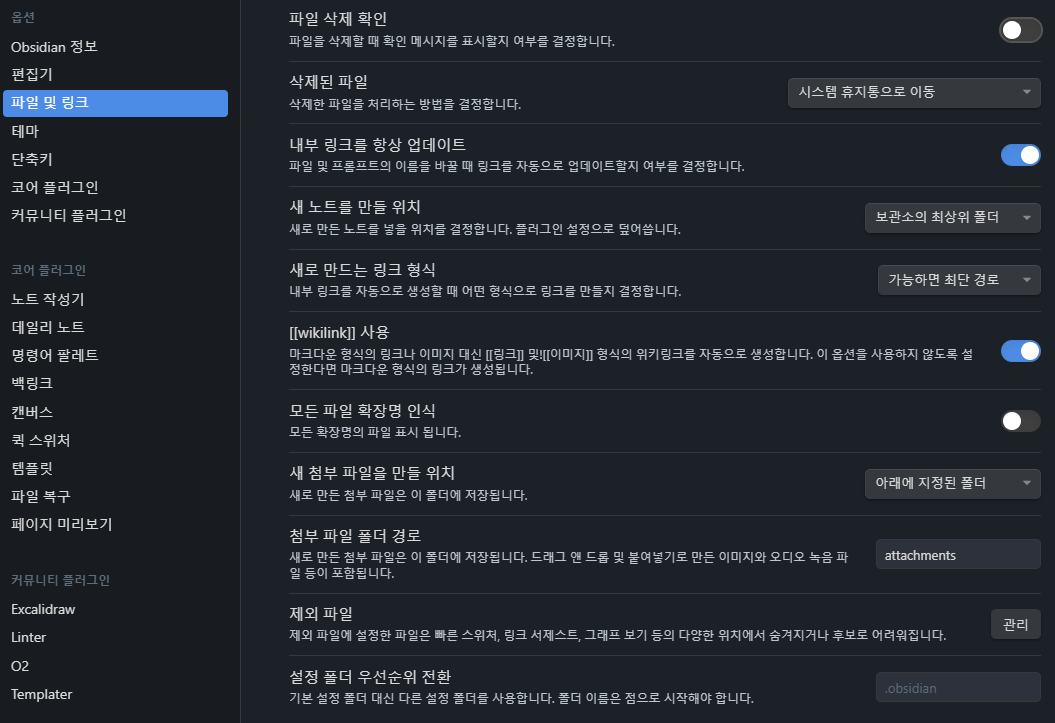
이 내부 링크를 활용해보면 폴더로 정리해놓은 것과 문서에서 내부 링크로 정리한 것의 편리함 차이가 천지차이라는 것을 느낄 수 있을 것이다. 덤으로 이런 내부 링크 문서들의 연결관계를 표시한 그래프 뷰 기능을 활용하면 아래 모습을 볼 수 있다.
내부 링크는 그래서 어떻게 만드는데?
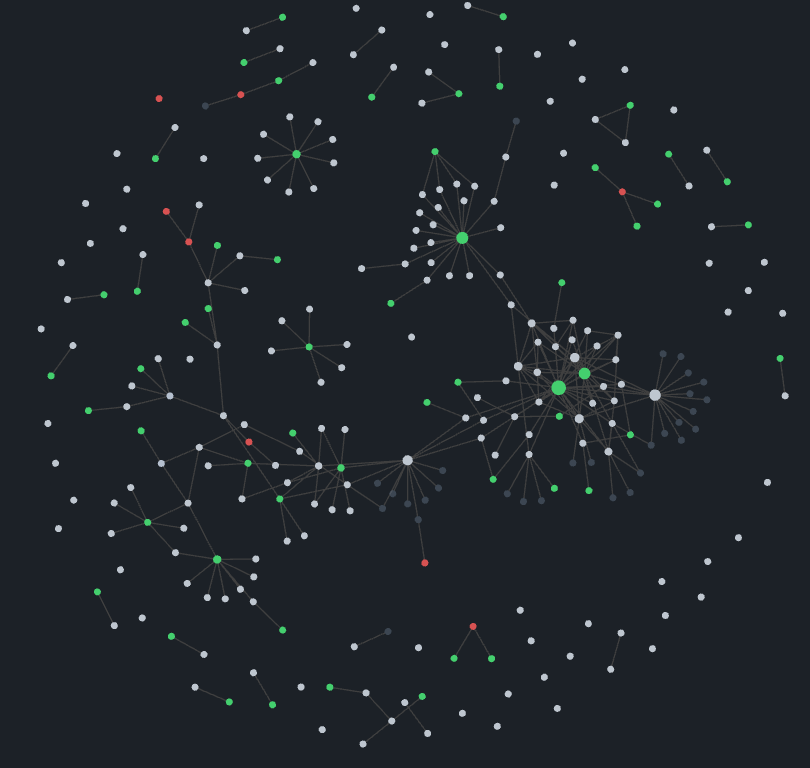
내부 링크를 만드는 방법은 2가지가 있다. 첫 번째는 위키링크 방식이고, 두 번째는 범용 마크다운 방식이다. 위키링크는 단순하게 [[ 를 입력하면 옵시디언에서 자동으로 링크하고 싶은 파일 목록을 띄워준다. 약간의 타이핑과 함께하면 손쉽게 내부 링크를 연결할 수 있다.
일반적인 마크다운 방식은 [\링크 제목으로 쓰고 싶은 말](내부 파일 제목) 으로 써주면 작동한다. 근데 내부 파일 제목 부분에 들어가는 모든 띄어쓰기를 %20으로 바꿔줘야해서 귀찮다. 이런 경우에는 (<내부 파일 제목>)으로 써주면 해결 된다. 편리한 기능으로 사용하면 된다.
외부 링크 연결하기
외부 링크는 내부 링크의 마크다운 방식과 똑같다. [링크 제목으로 쓰고 싶은 말](웹사이트 경로)를 하면 된다.
이미지 넣기
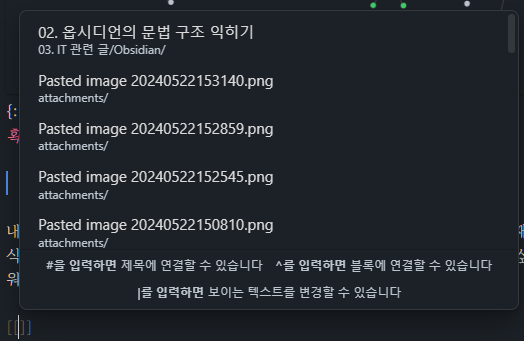
글에 이미지를 넣고 싶으면 우선 옵시디언의 설정에서 파일 및 링크에 들어가 첨부 파일 폴더 경로를 먼저 설정해줘야 한다.
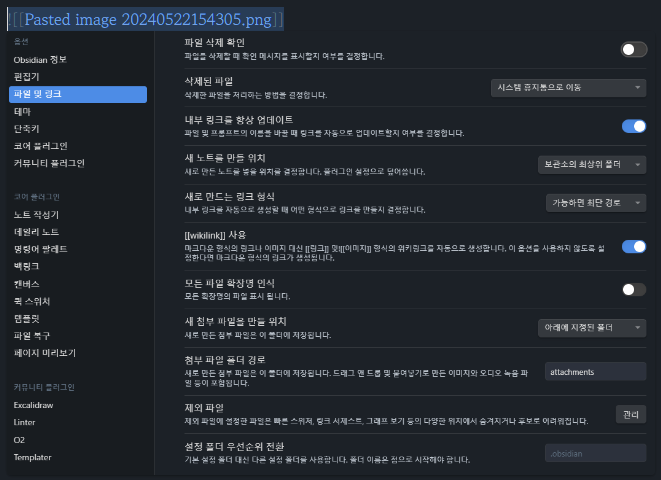
필자의 세팅을 참고하자. 그러면 특정 파일에 넣은 이미지들은 내부 파일로서 지정된 폴더 내부에 복사되며 이것을 위키 링크처럼 연결할 뿐이다. 그래서 이미지들은 사실 아래처럼 생겨먹었다.
느낌표가 앞에 붙었느냐 아니냐의 차이다. 이미지는 드래그 앤 드롭 해도 되고 복사 후 Ctrl+V 를 해도 자동으로 다 진행해주기 때문에 크게 걱정할 것이 없다.
인터넷에 올려진 외부 사진을 넣고 싶다면
내부 링크를 마크다운 방식으로 진행하는 것과 동일하되 맨 앞에 느낌표만 넣어주면 된다.
[] 이 부분은 어차피 안 보일 것이기 때문에 빈칸으로 남겨줘도 괜찮다.
한번에 많은 양의 정보를 흡수하다보면 과부하가 오기 마련이다. 오늘은 여기까지 진행하고 다음 게시글을 통해 옵시디언의 문법을 완전히 익히도록 하자.