05. 옵시디언과 문서 편집 프로그램의 차이
옵시디언은 강력한 문서 작성 프로그램이지만 "메모"를 주력으로 하는 문서 작성에 가깝다. 제한적인 기능들로 인해서 처음 사용자들은 너무나 큰 괴리감을 느낄 수 있다. 오늘은 플러그인을 통해 옵시디언을 더욱 알차게 즐겨보자.
옵시디언이 가지는 장점 중 하나는 마크다운이다. 마크다운은 약간의 공부와 연습이 없다면 여간 불편한 서식이 아닐 수 없을 것이다. 일단 익숙해지면 마크다운을 활용하지 않는 글쓰기가 오히려 힘들게 느껴질 수 있다. 마치 이건 아래아 한글 기준으로 표 만들기를 상단 메뉴 바에서 찾아서 쓰던 사람에게 Ctrl+N,T를 알려주는, 혹은 윗첨자, 아랫첨자를 넣고 싶은 사람에게 Alt+L, Alt+Y,D / Alt+H,D를 알려주는 것과 같다. 단축키들은 전혀 직관적이지 않고 헷갈린다. 자주 사용하는게 아니라면 이것을 습득하는 것이 매우 어려운 일임이 자명하다. 이것 뿐만이 아니다. 문서 작성 프로그램이라면 응당 자연스럽게 생각했던 기본적인 기능들이 옵시디언에서는 안 되는 경우가 많다.
옵시디언은 메모앱에 가까운 프로그램이기 때문이다.
물론 단순한 메모앱이라고만 할 수는 없는 프로그램이다. 이것을 활용하는 능력에 따라서 옵시디언은 무궁무진한 가능성을 내포한 프로그램이 된다. 가령 필자처럼 매크로 기능을 활용하여 다양한 문서 서식과 블로그 글 제작에 도움이 되는 단축키들을 만들거나 아예 플러그인을 사용해서 자동 업로드 절차를 만들기도, 데이 플래너를 만들기도, 구글 지도와 연동하여 메모를 하거나 기타 등등의 다양한 일들이 가능하다. 다 열정이 있는 사람이나 해당하는 말들이다.
옵시디언은 이것을 할 수 없습니다.
우선은 옵시디언에서 할 수 없는 기능들을 살펴보려고 한다. 물론 2024년 05월 24일 기준으로 옵시디언 기본 기능에서 지원을 안 한다 뿐이지 아마 또 찾아보면 대부분 다 지원을 하고 있을 것이다. 어찌 됐든…
옵시디언은 글 중간에 폰트를 바꿀 수 없습니다.
PPT나 워드를 작성하면서 Heading을 만들었다면 아마도 폰트도 바꿔버리는 경우가 많을 것이다. 필자는 귀찮음이 상당해서 그런 번거로운 일은 하지 않는다.
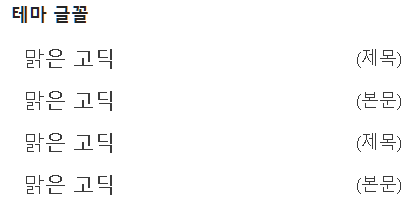
 워드프로세서를 보면 아예 제목 전용 글꼴을 따로 설정할 수 있다.
워드프로세서를 보면 아예 제목 전용 글꼴을 따로 설정할 수 있다.
단순히 Heading(제목)에 해당하는 글꼴을 바꾸고 싶은거라면 사실 옵시디언에서도 그런 방법이 있다. 그러나 이것은 사전에 미리 정해놓은 특정 글꼴 1개만 사용할 수 있지, 어떤 Heading은 A라는 폰트로, 다른 Heading은 B라는 폰트로 설정하는 것은 불가능 하다.
옵시디언은 글 중간에 글꼴 색상을 바꿀 수 없습니다.
엄밀하게 말하면 되긴 한다. Html 기능을 사용하면 되긴 하는데… 일반적으로 Html을 배운 사람이 아니라면 이런 기능을 외워서 쓰고 있진 않을 것이다. 심지어 이걸 하려면 아래처럼 써야 한다.
1
<font color="red">쓰고 싶었던 텍스트</font>
저걸 본문에 그대로 적어줘야 하는 것이다. 이렇게 본문에서 빨갛게 된다! 그런데 언제 이걸 다 치고 있느냔 말이다! 말도 안되는 일이다. 이런 경우에는 마크다운이고 마크업이고 불편할 뿐이다. 필자의 경우에는 사실 이런 기능을 거의 사용하지 않는다. 색상을 넣고 싶으면 딱 1개로만 정하고 이렇게 강조를 통해 활용한다.
옵시디언은 글 간격을 조절할 수 없습니다.
이것도 엄밀하게 말하면 된다. Html에서 되는 건 다 되는 거다. 그런데 누가 그런 코드를 다 알고 있겠는가, 웹개발자가 아니라면 모르는게 기본이다!
1
<p style="line-height:숫자%;"> 입력하고 싶은 텍스트 </p>
이런 코드를 계속해서 써야한다고 생각하면 눈물이 앞을 가린다.
테스트용 텍스트입니다.
심지어 위 아래로 줄간격이 엄청나게 늘어나기 때문에 이런 스타일은 조절하기가 힘들겠다.
옵시디언은 표의 길이나 높낮이를 조절할 수 없습니다.
옵시디언에서 표를 만드는 것은 단축키와 직관적인 렌더링을 통해 비교적 쉬운 일이 되었다. 그럼에도 불구하고 옵시디언에서 만든 표를 가지고 좌우 길이나 높낮이를 조절하기는 어려운 일이다.
옵시디언은 글의 좌우 정렬 및 가운데 정렬을 할 수 없습니다.
이것도 역시나 Html에서 다 되기 때문에 간단하게 구현할 수 있는 일이지만 다시 또 다시 또 말하는 것이지만 너무나 불편하고 고된 일이다. 코드를 다 작성해야 한다니…
이제 고민은 그만! Editing Toolbar Plug-in!
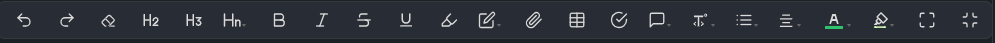
Obsidian-Editing-Toolbar 플러그인은 옵시디언의 설정-커뮤니티 플러그인-탐색에서 찾을 수 있고 이것을 설치하고 활성화하면 편집기의 상단에 도구 상자를 넣어준다!
물론 이 플러그인을 설치한다고 해서 워드프로세서의 모든 기능을 다 대체할 수 있는 것은 아니다. 그렇지만 옵시디언을 처음 접하는 사람이나 마크다운에 익숙하지 않은 사람에게 차근차근히 새로운 방식의 글쓰기를 익히게 하는데 매우 큰 도움이 될 수 있을 것으로 생각된다.
위의 도구 상자를 쓰다보면 본문 상에서 어떻게 해당 기능을 구현했는지 엿볼 수 있을 것이다. 가령, 글 중간에 어떤 색상을 집어넣었다고 한다면 아래와 같은 비밀의 코드를 확인할 수 있다.
 위에서 봤던 그 방식대로 그저 특정 버튼을 누르면 텍스트 앞뒤에 문장을 배치할 뿐이다.
위에서 봤던 그 방식대로 그저 특정 버튼을 누르면 텍스트 앞뒤에 문장을 배치할 뿐이다.
이런 것들과 함께 한다면 마냥 불편하기만 했던 옵시디언이 약간은 친숙해지지 않을까? 필자는 마크다운이라는 기능을 위해서 옵시디언 프로그램을 선택했지만 문서의 연결성이나 플러그인을 활용한 적용 범위 등에 반해서 이것을 선택한 사람들이 있다면 이 플러그인이 도움이 되었으면 한다.