Chirpy 테마를 변경하자-글씨체 커스터마이징
본문 내용 색상이나 기타 등등의 색상을 변경해보자!
본 게시글은 Chirpy 테마 7.0.0 버전 기준으로 만들어졌습니다.
Jekyll 을 이용하여 Github를 통해 블로그를 만드는 것은 굉장히 자유도가 높다. CSS 파일을 임의로 설정할 수 있기 때문이다. 특히 기본적인 폰트나 글 외에도 기울임체, 굵은 글씨, inline 코드로 작성되는 것의 색상 등등 모든 것을 임의설정 할 수 있다.
기본적으로 사이트는 HTML 방식으로 표현된다. 따라서 HTML을 수정하는 것과 똑같이 우리는 .scss 파일 혹은 css 파일을 설정하면 된다.
Chirpy theme에서는 루트 폴더에 있는 _sass 폴더에서 우리는 다양한 .scss 파일들을 확인할 수 있다.
main.scss 파일을 중심으로 사이트의 스타일이 결정된다. 해당 파일의 내부는 아래와 같이 구성 되어있다. 이는 위에서부터 순서대로 .scss 파일을 불러와 사이트 내의 스타일을 결정 짓도록 만드는 가장 상위 클래스 파일이다.
SCSS 파일 우선순위
1
2
3
4
5
6
7
8
9
10
11
12
13
@import 'colors/typography-light'; // 라이트 모드 사이트에 사용되는 색상 정의
@import 'colors/typography-dark'; // 다크 모드 사이트에 사용되는 색상 정의
@import 'addon/variables'; // 사이트에 사용되는 폰트 및 사이즈 정의
@import 'variables-hook'; // variables 대신 overide 하고 싶을 때 사용
@import 'addon/module'; // HTML 클래스에 대한 설정 정의
@import 'addon/syntax'; // HTML 클래스에 대한 설정 정의
@import 'addon/commons'; // HTML 클래스에 대한 설정 정의
@import 'layout/home';
@import 'layout/post';
@import 'layout/tags';
@import 'layout/archives';
@import 'layout/categories';
@import 'layout/category-tag';
위의 코드 블럭을 잘 확인하며 차근차근히 따라가보자!
만약 변경을 원하는 부분이 있다면 우측의 Table of Content에서 원하는 부분을 찾으면 된다!
폰트 및 글꼴 변경
폰트 변경
마음에 드는 폰트를 찾기 위해서는 다음의 사이트를 참고하도록 하자. 구글 폰트 사이트 바로가기 해당 사이트에서는 다양한 폰트들을 온라인으로 배포하고 있다. 그 중에서도 가장 마음에 드는 폰트는 Gowun Batang과 Gowun Dodum이다. 디자이너 분께서 너무나 감사하게도 무료로 풀어주셨다. 감사한 마음을 담아 디자이너 분 홈페이지 링크를 걸어드렸다. 한번 쯤 방문해보는 것도 좋을 듯 하다!
- 마음에 드는 폰트를 찾았다면 우측 상단에 있는
Get font를 눌러주자.
- Get embed code를 눌러주면 또 다른 창이 뜨게 된다.
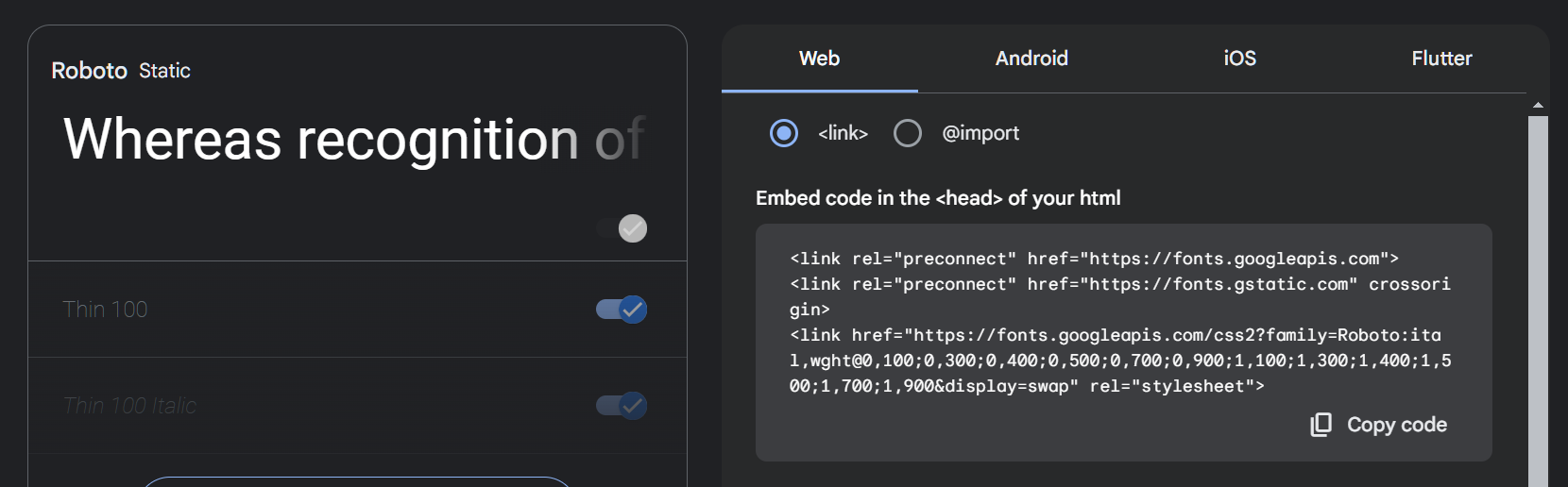
- 이 화면에서
Web-<link>로 되어있는 부분을@import로 바꾸면 아래와 같은 코드가 나타날 것이다.
1
2
3
<style>
@import url('https://fonts.googleapis.com/css2?family=Gowun+Batang&display=swap');
</style>
<style> 부분은 불필요하다. 아래처럼 import 부분만 가져다가 SCSS 우선순위를 참고하여 variables.scss 파일의 맨 위에 아래 코드를 적용해주자. variables.scss 파일이 사이트에서 사용하려는 폰트를 선언해주기 때문에 해당 파일을 쓰는 것이 좋다고 생각한다.
1
2
/* 폰트 불러오기 */
@import url('https://fonts.googleapis.com/css2?family=Gowun+Batang&display=swap');
variables.scss 파일의 맨 아래에도 다음과 같이 변경해야 비로소 jekyll 블로그의 폰트가 최종적으로 변경된다.
1
2
3
/* fonts */
$font-family-base: 'Gowun Batang', 'Microsoft Yahei', sans-serif !default;
$font-family-heading: 'Gowun Batang', 'Microsoft Yahei', sans-serif !default;
Chirpy Theme 에서는 위와 같이 font-family를 통해 손쉽게 모든 폰트를 변경할 수 있다. Heading에 대해서도 따로 관리하고 있기 때문에 마음껏 변경하면 된다.
Heading 글꼴 변경
필자의 경우 Heading 부분에서는 글씨를 좀 더 굵게 만들고 싶었다. 이 부분은 moudule.scss에서 찾을 수 있다.
1
2
3
4
5
%heading {
color: var(--heading-color);
font-weight: 600; /* 이 부분을 변경하여 글씨의 굵기를 조절할 수 있다. */
font-family: $font-family-heading;
}
기울임체 및 볼드체 색상 변경
기울임체나 볼드체는 사실 Chirpy Theme에서 따로 선언된 스타일이 존재하지 않는다.
따라서 직접 해당 클래스의 스타일을 선언해줘야할 필요가 있다. Chirpy의 작동 원리를 생각해보면 이것은 .md 파일이나 .markdown 파일의 내용을 인식한 뒤 html 형태로 바꿔주는 것이다. 따라서 html의 요소요소가 어떻게 구성 되어있는지 알고 있다면 손쉽게 .scss 파일을 수정하여 해당 요소의 스타일을 변경할 수 있다. 필자는 SCSS 우선순위를 고려하여 commons.scss 에 아래와 같은 코드를 추가했다.
1
2
3
4
5
6
7
8
9
10
11
/* 기울임 및 강조 등에 대한 설정 부여 */
/* 기울임 색상 변경 */
em {
color: var(--italic-dark);
}
/* 볼드체 색상 변경 */
strong {
color: var(--strong-dark);
}
html 에서 기울임을 표현하는 방식이 em 과 i 가 있는데 Jekyll Chirpy에서는 <em> </em>을 이용해 기울임체를 만들어준다. Markdown을 구현해주는 Kramdown이 아마 그렇게 변환해주는게 아닐까 싶다. 하여튼 중요한 것은 우리가 이것을 활용하여 em으로 선언된 것들은 색상을 바꾸라고 명령할 수 있다는 것이다. 마찬가지로 굵게가 적용된 것은 strong으로 선언되기 때문에 똑같이 응용할 수 있다. 특히 관리의 용이함을 위해서 common.scss에는 변수를 활용해 선언해주고 이제 --italic-dark 이라는 변수에게 색상을 알려주기 위해 typography-dark.scss와 typography-light.scss에 아래 코드를 추가하자.
1
2
3
/* 강조체 색상 변경 라인입니다. */
--strong-dark: #ff82b2;
--italic-dark: #ff82b2;
나중에라도 무언가 바꾸고 싶다면 구글 크롬에서 F12 로 어떤 요소에 대한 클래스를 확인하고 해당 클래스를 변경하는 선언문을 찾고 취향껏 바꾸면 된다.
본문 글꼴 크기 설정
1
2
3
.content {
font-size: 1.0rem;
}
commons.scss 파일에 존재한다. 필자는 16px로 변경하였다. 여러 .content가 존재하는데 본문을 바꾸고 싶다면 1462번째 줄에 있는 녀석을 고쳐야 한다. @media에 종속 되어있는 클래스만이 본문의 텍스트로 인식되기 때문으로 보인다.
인용문 글꼴 설정
인용문 또한 commons.scss에 존재한다. 아래의 코드들을 검색해서 위치를 찾으면 된다. p:last-child가 바로 인용문에 대한 속성을 정의하는 곳이다. 여기에 주석 처리된 라인들을 추가해줬다.
1
2
3
4
5
6
7
8
9
10
11
blockquote {
border-left: 5px solid var(--blockquote-border-color);
padding-left: 1rem;
color: var(--blockquote-text-color);
> p:last-child {
margin-bottom: 0;
font-size: larger; /* 상대적인 폰트 크기 설정 */
font-weight: 600; /* 폰트 굵기 설정 */
}
Code 관련 글꼴 변경
Inline code 및 code 색상-폰트 변경
Incline code의 경우 chirpy 에서는 --highlighter-rouge-color로 정의 되어있다. 이는 syntax-dark.scss 혹은 syntax-light.scss에서 찾을 수 있으며, 아래와 같은 구조를 가지고 있다.
1
2
3
4
5
6
7
8
9
10
11
12
@mixin dark-syntax {
--language-border-color: #2d2d2d; /* 코드블럭 테두리 색상 */
--highlight-bg-color: #151515; /* 코드블럭 제목 표시줄 배경색 */
--highlighter-rouge-color: #eceded; /* 인라인 코드의 글씨 색상 변경 */
--highlight-lineno-color: #808080; /* 코드 블럭 내부의 줄번호에 대한 색상 */
--inline-code-bg: #323238; /* 인라인 코드의 배경 색상 변경 */
--code-color: #b0b0b0; /* 코드블럭 내부의 기본 글꼴 색상 */
--code-header-text-color: #6a6a6a;
--code-header-muted-color: #353535;
--code-header-icon-color: #565656;
--clipboard-checked-color: #2bcc2b;
--filepath-text-color: #cacaca;
여기서 취향껏 바꿔주면 된다. commons.scss에서 아예 직접 바꿔버리면 나중에 유지보수가 귀찮아질 수 있다. 물론 뭐… 이걸 바꿀 일이 있을까 싶지만 말이다. 😁
Code-block 설정
코드 블락의 줄바꿈 허용
1
2
3
4
.highlight table pre {
margin: 0;
white-space: pre-wrap; /* 왼쪽 라인을 추가하면 된다. */
}
코드 블락에서 줄바꿈을 허용하게 되면 상당히 골치 아픈일이 발생한다. 좌측에 있는 줄번호가 더 이상 제대로 기능하지 않게 된다. 이것은 Highlighter가 어떻게 코드 블락을 생성하는가에 대한 이해가 있어야 이런 오류가 나타나는 이유를 알게 된다. 그리고 그 이해가 있다면 이것은 해결 불가능한 문제임을 알 수 있다. 필자는 그래서 줄 번호를 그냥 없앴다. 자세한 사항은 다음 게시글로 작성할 예정이다.
추가 사항
24-05-16: 블로그의 메인 폰트인 고운바탕이 흰 배경에서는 잘 보이지 않던 문제를 해결했다.
1
2
3
body {
font-weight: var(--font-weight); /* 좌측 코드 추가 */
}
1
2
3
@mixin light-syntax {
--font-weight: 600; /* 좌측 코드 추가 */
}